The Importance of Typography in Web Design

If you’ve delved into web design, even superficially, you’ve no doubt heard of typography. Web designers and enthusiasts will swear that it’s the holy grail of the craft – and they’re right. Typography is everywhere, and it’s the force behind the majority of web design principles.
Whether you’re now starting your business or are looking to give your existing one a visual makeover, aesthetic considerations await. To best approach them, on the whole, you should keenly grasp the importance of typography in web design.
If this sounds daunting, fear not; we’re here to help.
What is typography?
The term may have gotten its digital popularity in the digital age, but it’s pretty ancient. It comes from the ancient Greek “typos,” which means “form,” “type,” or “impression,” and “graphene,” which means “to write.” One can trace its roots to ancient coins and seals and its Western revolution to the Gutenberg Bible in the 1450s. The latter is where the Textura font of today originates from, too.
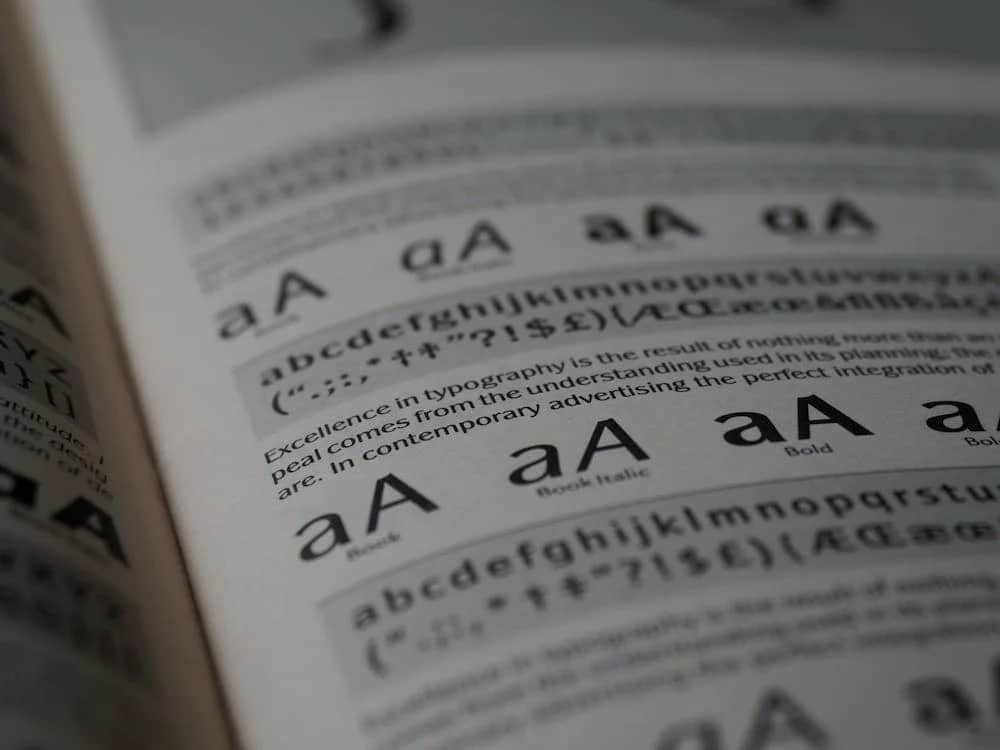
Needless to say, typography concerns itself with nearly every visual element of everything written. It is the art of letter arrangement, white space, and font choice. It’s the “style” component of written text, which essentially encompasses everything except the text’s content.

The art of typography is far from new, and it’s fundamental to web design today.
Where typography is present
To be more specific, here we can touch on an oft-cited claim. You’ll often hear that 90 to 95% of all web design is typography.
Well, let us pinpoint all the main elements where typography resides, and you can shape your own opinions on numbers.
#1 Your logo
Perhaps your logo comes before all else as far as branding goes. You’ve no doubt looked for effective logo design tips before on the quest to create the logo that represents you. You’ll find here where the importance of typography in web design will already shine through.
Indeed, shape geometry, color contrast, simplicity, and similar factors are all present. Those make up your icon or mark. But what about your logotype, wordmark, or brand name? What about your tagline or slogan underneath and the interaction between the two? That’s typography, and those are not elements you can afford to choose haphazardly.
#2 Your written content
Beyond your logo, users will quickly have to interact with your content. Search Engine Optimization (SEO) that’s what will seek to drive your website traffic. And if you’ve delved into SEO, you’ll undoubtedly have seen on-page optimization tips like using short paragraphs and lists.
To use one ourselves, those too are typography. Consider such on-page elements as:
- Font choice and font size
- Headings and content structure
- White space, through bullet lists or otherwise
These, and more, are all typography.

From your choice of font to your pages’ hierarchy, typography focuses on the pleasant and effective visual presentation of text.
#3 Your images
So are your images, for that matter, within and outside your written content. Likely not ones depicting nature scapes and the like, but don’t many of your images include text? Consider your social media images, for example – some text is likely a staple.
That text, too, needs proper hierarchy. It needs visual appeal, readability, and clarity. It most likely seeks to inform, in bite-sized written information – and how it differs little from your pages’ content.
#4 Your sitemap and menus
The importance of typography in web design even extends to your sitemap and menus. Through them, your users will navigate your website and explore your offerings. They constitute a large part of the user experience, and they serve their purpose through their text too.
The actual text within them does play its role, of course. But how much good can perfectly crafted text do you if it’s poorly presented? Not much, typography argues.
#5 Your buttons – and your Calls to Action (CTAs)
And finally, once your users conclude their customer journey, they’ll engage with your buttons. Or they won’t if they’re poorly written, structured, and presented. Yes, typography does extend that far.
The research will explore, time and again, the ideal fonts and structures for buttons. CTAs are even more so since they’re your literal calls to conversions. And colors, placement, and verb choices aside, research will always seek typography’s insights.

How your Calls to Action embrace proper typography will often determine if they succeed in converting your users into customers.
The importance of typography in web design
With all of the above in mind, you can likely already infer typography’s sheer value. Let us be specific, however, since that’s what this article promised to do. Here we’ll distill the benefits of approaching all of the above diligently, down to exact performance optimizations.
#1 It creates and builds brand recognition
Brand recognition ultimately boils down to visual appeal, positive perceptions, and trust signals. This may seem like a simplification, and you can certainly add your own elements to this definition. Still, typography impacts all three very positively.
Your choice of typeface, among Serif, Sans serif, Slab serif, and Script, will immediately create specific connotations about your brand. So will all the unique elements you choose to use to differentiate your business from your peers. Consistency and professionalism in these choices will drive home your branding efforts and incite trust. Once you’ve secured an initial visual appeal, typography and your content’s substance can shape the user experience.
#2 It improves site structure and hierarchy
In much the same way, typography expands your content and site – as we’ve outlined above. Here, if you have some SEO experience, you likely know both how site structure can enhance SEO and how on-page optimizations hinge on visual presentation.
This is yet another front where the importance of typography in web design can shine through. How you structure your site and the content will inform hierarchy and nudge your users along their journey. For one example, consider main categories versus subcategories and on-page headings. The former communicates progress in navigation, and the latter enhances readability and organizes information clusters.

How typography frames your website, and individual pages will inform your users’ experience.
#3 It enhances readability and keeps the reader engaged
Content-wise, typography enhances readability, a fundamental SEO tenet, and for a good reason. Consider such qualities as:
- Scannability, determined by how easy your headings make scanning for specific information
- Digestibility determined by how easy it is to read and understand specific blocks of valuable text
- Readability, made up of white space, text breakdowns, and more elements that make the text easier on the eyes
These qualities determine how pleasantly your users can engage with your text. SEO-wise, consider such metrics as time on page and pages per session; user-wise, consider effective delivery of information. Proper typography enhances both keeping the reader engaged, and on the journey your website seeks to keep them on.
#4 It improves sales
Customer journeys end on sales, of course, and web design can improve sales without a doubt. As far as the importance of typography in web design goes, marketers will argue this point the strongest. And few could blame them, we’d argue.
In this regard, too, typography’s benefits extend far and wide. Consider, for example:
- Accessibility, which isn’t just a moral – and sometimes legal – imperative but also makes more sales possible
- Trust, which your branding efforts can communicate, and increasingly more customers require to even consider a purchase
- Clarity, the cornerstone of both conversion-minded content and your CTAs themselves
Typography-focused web design explicitly seeks to secure these qualities. Polishing the entirety of your customer journey, from start to finish, can significantly enhance final sales.

Since typography delves into all aspects of the customer journey, its benefits extend to final sales.
#5 It improves the user experience
And finally, even if your users don’t convert immediately, you will have offered them a stellar user experience through typography. They will have gotten a positive first impression of your brand – and that’s where brand recognition truly begins.
Many will argue you should treat typography as a user interface, famously including Oliver Richenstein. Having seen just how far it goes and where it resides, few could likely disagree with this advice. This is indeed what typography is, from your logo and sitemap to your content and buttons. Polishing your users’ journey along these lines, then, so holistically, can only improve their user experience in turn.
Conclusion
To summarize, the importance of typography in web design should not be underestimated. Rather, it cannot be overstressed. Typography delves into everything, which includes text, minding its presentation, style, and hierarchy. It caters to our highly visual nature, complementing the substance of text in multiple, distinct, and substantive ways.
At Web Design By Brandon, we keenly grasp the sheer value of typography and put this belief into action. If you would like to know more about web design or our services, please don’t hesitate to contact us today.
Image sources:
https://www.pexels.com/photo/person-sitting-facing-laptop-computer-with-sketch-pad-57690/
https://pixabay.com/photos/writing-lead-set-letterpress-705667/
https://www.pexels.com/photo/close-up-shot-of-text-on-a-book-5266319/
https://pixabay.com/photos/to-buy-keyboard-enter-button-www-3692490/
https://www.pexels.com/photo/simple-workspace-at-home-6476584/
https://www.pexels.com/photo/push-cart-and-a-white-paperbag-5632402/
