Branding Integration: Incorporating Your Identity into Web Design

In the ever-buzzing digital world, standing out is equal parts hard and crucial. Audiences crave meaningful connections and seek authentic experiences with brands. So whether you’re refreshing your brand or seeking to stand out, branding integration in web design comes in as an invaluable asset. We’ll walk you through the essentials of this practice, showing you how to make your website a true reflection of your brand’s unique personality and values.
What Branding Integration Is and Why It Matters
Branding integration is not just a fancy term – it’s a vital aspect of web design. It’s the art of seamlessly blending your brand’s identity into every aspect of your website. From colors and logos to content and user interface, it’s about creating a cohesive experience that leaves a lasting impression. Needless to say, this practice comes with a wealth of benefits:
- It builds trust and credibility. When visitors see a consistent brand presence across your website, it reassures them that you’re a reliable and professional entity. This trust can be the difference between a casual visitor and a loyal customer.
- Branding creates a memorable user experience. Think of it like entering a familiar place where everything feels just right. This smooth experience keeps visitors engaged and encourages them to explore further.
- It establishes a strong online presence. A well-integrated brand ensures that your website stands out in the vast online landscape. It helps you be recognized, remembered, and respected.
Without a doubt, your website can help with branding to a degree you can’t ignore. The way it looks, feels, and interacts with users is a powerful tool to shape how your brand is perceived. So, don’t underestimate the impact of improving your brand image with web design – it’s the cornerstone of a successful online presence.

Branding integration helps ensure your website delivers the best possible experience while communicating your brand’s identity.
Branding Integration in Visuals
Integrating your brand into web design is twofold; it hinges on branding through visuals and your website’s UI. So, let’s begin with elements of the former.
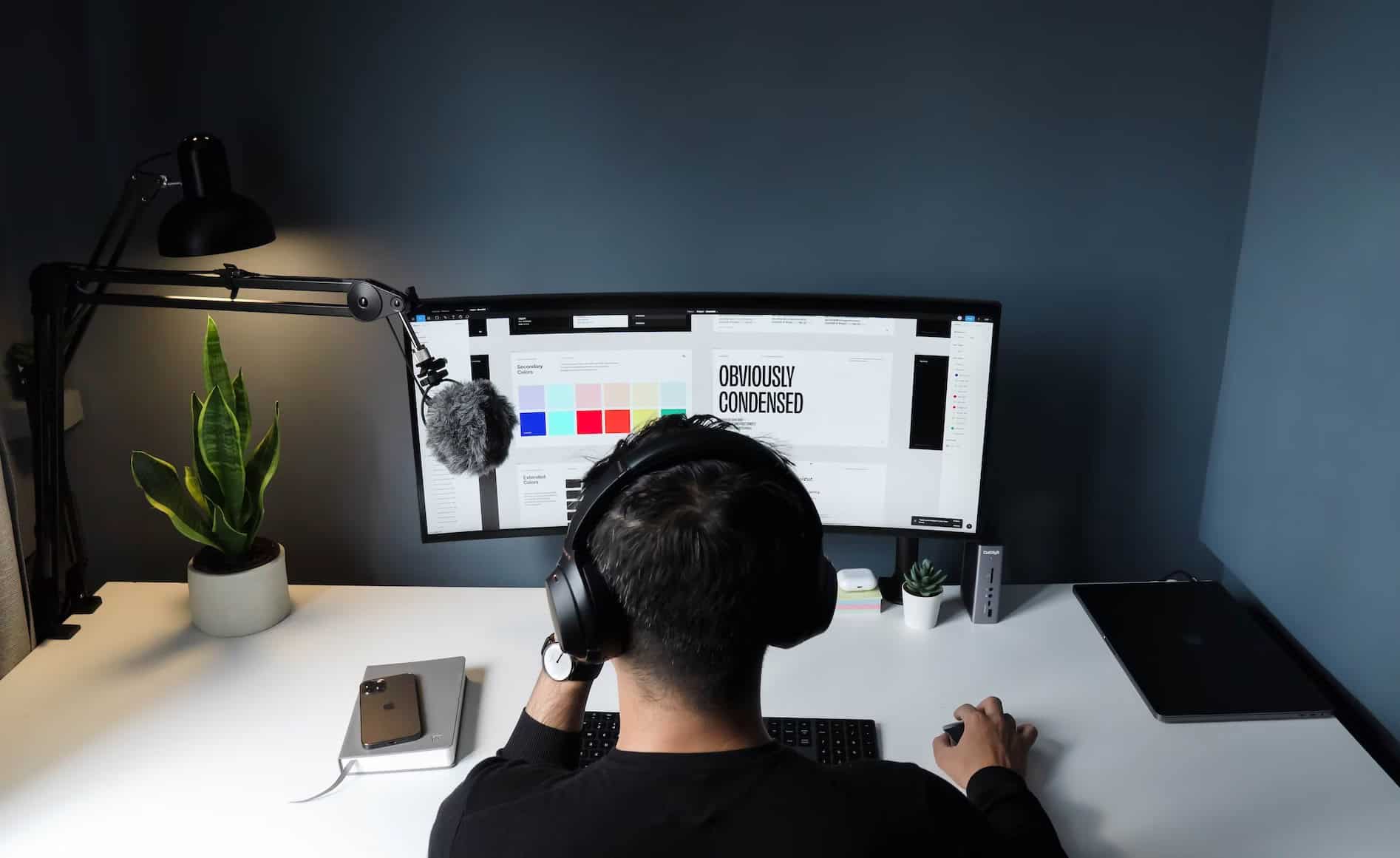
#1 Color Palette and Typography
The color palette and typography are like the wardrobe of your website – they speak volumes about your brand. As such, choosing brand-consistent colors is crucial. These are the shades that represent your brand’s personality and values. Whether it’s a calming blue for trust or an energetic red for passion, sticking to these colors helps reinforce your brand identity. Remember color theory and put its principles into action in the service of your brand.
In addition, selecting fonts that reflect your brand’s personality is equally important. Fonts have their own language – bold, elegant, playful, and more. They convey a message even before the words do. So, if your brand is modern and sleek, a clean, sans-serif font might be the way to go. You may consider a professional-looking Times New Roman if it’s more traditional.
#2 Logo Placement and Consistency
Logo placement and design play a pivotal role in branding integration. Your logo is the strongest visual representation of your brand, after all. So, finding the right spot for your logo is crucial, as optimal logo positioning ensures maximum visibility without overwhelming the page. Usually, it’s placed in the top left corner where eyes naturally start their journey. This prime real estate ensures your logo gets noticed right away.
Equally important is ensuring logo consistency across platforms. Your logo should look the same, whether it’s your website, social media profiles, or printed materials. This builds a strong and recognizable brand image. Consistency breeds trust and familiarity.
So, whether it’s big or small, on a screen or paper, your logo should always shout out your brand identity loud and clear. It’s the visual anchor that ties everything together.

Logo design and placement is paramount to branding integration.
#3 Imagery and Visual Style
Imagery and visual style are like the visual storytellers of your brand. Each speaks a thousand words, so using images that align with your brand’s message is vital. To achieve brand integration, these visuals should reflect the essence and values of your brand. For example, if you’re a nature-friendly brand, using images of lush green landscapes or eco-friendly products sends a clear message.
Equally crucial is maintaining a consistent visual style across your content. This means using similar filters, tones, and styles in all your visuals. It creates a cohesive and recognizable look that ties everything together. Whether on your website, social media, or marketing materials, this visual harmony reinforces your brand’s identity and leaves a lasting impression on your audience.
So, when it comes to imagery and visual style, make sure they’re singing the same tune as your brand’s personality across the web. The cornerstone of branding—personalizing web experiences—starts with consistency.
Branding Integration in User Interface (UI)
With visual elements in order, let’s explore UI elements. These, too, are crucial in establishing your brand and communicating it through web design.
#1 Navigation Menus and Buttons
Navigation menus and buttons are the unsung heroes of user interaction. They’re your audience’s primary means of interaction, and they, too, speak volumes about your brand.
So, initially, it’s crucial to incorporate brand elements into menus. This means using your brand’s colors, fonts, and even logo if applicable. It helps users feel like they’re in a space that truly belongs to your brand.
Styling buttons for brand consistency is equally important. Buttons are like little action heroes on your website. They’re what users click on to interact with your site. By styling them to align with your brand’s aesthetics and reinforce visual hierarchy, you’re ensuring a seamless and cohesive experience.
Every detail matters, whether it’s the color, shape, or hover effect. So, when users navigate your website, they’re not just interacting with a site but immersing themselves in your brand’s world.

Ensuring smooth navigation centered on your brand is vital to all branding efforts.
#2 Consistent Branding in Forms and Input Fields
Consistent branding in forms and input fields is a small detail that can make a big difference in user experience. Having noted the significance of consistency in branding integration, this should come as no surprise.
For one, it’s essential to align the design of your forms with your brand’s aesthetics. This means using fonts, colors, and layouts that mirror your brand’s overall style. It creates a seamless transition for users, making them feel like they’re still within your brand’s world even when filling out a form.
Additionally, using brand colors for input fields is a subtle yet effective way to reinforce your identity. When users see familiar colors in the fields, it reinforces trust and familiarity. It’s like a friendly nod from your brand, saying, “You’re in the right place.”
#3 Mobile Responsiveness
Mobile responsiveness is a crucial aspect of UI design and SEO. When mobile traffic consistently surpasses desktop traffic, ensuring mobile responsiveness is imperative.
So, it’s essential to ensure branding consistency on mobile devices. This means that when users visit your website on their phones or tablets, they should experience the same brand look and feel as they would on a desktop. That’s a key element of branding integration, as consistency across platforms and devices builds trust and reinforces your brand’s identity.
Additionally, adapting the user interface for different screen sizes is equally important. Elements like navigation menus, buttons, and content layout need to be thoughtfully designed to fit seamlessly on smaller screens. This ensures that users can easily navigate and interact with your site, regardless of their device.

To cater to vast mobile audiences, it’s crucial to prioritize mobile responsiveness and consistency across device screens.
Conclusion
In conclusion, branding integration can effectively transform a website from ordinary to extraordinary. It’s the art of harmoniously blending your brand’s identity into every corner of your digital space. Every element plays a part in telling your brand’s story, from colors and logos to content and user interface. Building trust, creating memorable experiences, and establishing a strong online presence are the invaluable benefits of this integration.
At Web Design by Brandon, we wholly embrace branding integration as an invaluable digital marketing asset. If you would like to know more about web design or our services, please don’t hesitate to contact us today.
Image sources:
https://unsplash.com/photos/flat-lay-photo-r3iAqHb7JWs
https://unsplash.com/photos/man-in-black-shirt-sitting-in-front-of-computer-pHPzdEHN6Os
https://unsplash.com/photos/assorted-color-abstract-painting-tZc3vjPCk-Q
https://unsplash.com/photos/person-writing-on-white-paper-v9FQR4tbIq8
https://pixabay.com/photos/coffee-phone-paper-business-792113/
